
Webgl入门哔哩哔哩bilibili
1920×1080

Webgl Threejs学习 哔哩哔哩
1071×315

Webglthreejs开发建模软件——点、线、面的编辑哔哩哔哩bilibili
1728×1080

Threejswebgl系统课程3d可视化郭隆邦老师 哔哩哔哩
1071×315

Webgl Thingjs教程 3d开发快速入门 4优势哔哩哔哩bilibili
1636×1022

Web 3d可视化学习技术栈选择(webgl Threejs Cesium 三维建模软件)哔哩哔哩bilibili
776×486

Web3d Threejs Webgl模型动画精准控制哔哩哔哩bilibili
1152×720

Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
1920×1080

30分钟带你掌握webgl和threejs 哔哩哔哩
1550×968

Threejs 入门【30】 关于练习源代码和学习交流群哔哩哔哩bilibili
2304×1440

【webgl】threejs可视化企业实战webgl课 哔哩哔哩
1071×315

Threejs中路灯照亮路面的构建小技巧 哔哩哔哩
1916×926

Threejs编辑器云设计threejs做cad导入导出dwgwebgl酷家乐threejs家居装修设计画墙 哔哩哔哩
1320×188

【进华】webgl教程 从入门到入门 哔哩哔哩
1146×717

2023全面升级版 Threejs可视化企业实战webgl课 哔哩哔哩
1071×315

Threejs入门教程 第十四课 Threejs的planegeometry平面几何体哔哩哔哩bilibili
1728×1080

老陈打码threejs可视化企业实战webgl课2023 哔哩哔哩
1071×315

04 Threejs渲染第一个场景和物体 哔哩哔哩
1071×315

Threejs Web3d大屏可视化2——全球人口密度哔哩哔哩bilibili
776×485

Webgl 5分钟实现一个超酷炫的天空盒,自己驾驶飞船遨游太空
1146×716

Threejs中路灯照亮路面的构建小技巧 哔哩哔哩
Threejs中路灯照亮路面的构建小技巧 哔哩哔哩
686×702

Threejs及typescript教程 哔哩哔哩
1071×315

数据可视化 Web3d 概念介绍转载webassembly 数据中心 3d Csdn博客
1200×675

Thingjs 3d开发 2020年第一课 开发概述·优势·项目流程哔哩哔哩bilibili
1248×672

Threejs 从基础到实战 公开分享 哔哩哔哩
1076×606

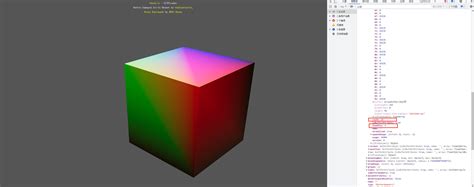
如何理解threejs中的顶点色数据? 哔哩哔哩
2555×1013

凯子哥 前端开发threejs 3d零基础入门哔哩哔哩bilibili
1048×655

【ae教程】三分钟带你掌握ae中常用表达式的用法 哔哩哔哩
1728×1080

如何理解threejs中的顶点色数据? 哔哩哔哩
如何理解threejs中的顶点色数据? 哔哩哔哩
2379×993

Threejs教程、2023最新最全最详细threejs教程、零基础threejs最详细教程(已完结) 墨染清风客 There 哔哩哔哩视频
900×564

Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
1920×1080

Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
1920×1080

Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
1920×1080

Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
1920×1080

Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
Threejs入门教程:构建threejs的html代码框架 哔哩哔哩
1920×1080
