React Native Communityslider Npm

Find inspiration for React Native Communityslider Npm with our image finder website, React Native Communityslider Npm is one of the most popular images and photo galleries in Step Nav React Npm Gallery, React Native Communityslider Npm Picture are available in collection of high-quality images and discover endless ideas for your living spaces, You will be able to watch high quality photo galleries React Native Communityslider Npm.
aiartphotoz.com is free images/photos finder and fully automatic search engine, No Images files are hosted on our server, All links and images displayed on our site are automatically indexed by our crawlers, We only help to make it easier for visitors to find a free wallpaper, background Photos, Design Collection, Home Decor and Interior Design photos in some search engines. aiartphotoz.com is not responsible for third party website content. If this picture is your intelectual property (copyright infringement) or child pornography / immature images, please send email to aiophotoz[at]gmail.com for abuse. We will follow up your report/abuse within 24 hours.
Related Images of React Native Communityslider Npm
Building A Multi Step Form With React Native Progress Steps Npm
Building A Multi Step Form With React Native Progress Steps Npm
1280×720
How To Publish A Reactjs Component To Npm Geeksforgeeks
How To Publish A Reactjs Component To Npm Geeksforgeeks
340×547
Fcxlabsreact Native Step Indicator Npm Package Snyk
Fcxlabsreact Native Step Indicator Npm Package Snyk
1200×630
How To Create React App Using Npm · Dev Practical
How To Create React App Using Npm · Dev Practical
640×398
Building A Responsive Navigation Bar With React Caribbean Tech Connect
Building A Responsive Navigation Bar With React Caribbean Tech Connect
1024×549
React Native Progress Steps Mod Npm Package Snyk
React Native Progress Steps Mod Npm Package Snyk
370×660
The Easiest Way To Create React Npm Packages Dev Community
The Easiest Way To Create React Npm Packages Dev Community
1000×500
Vertical Step Navigation In Reactjs Beginners Friendly Tutorial Web
Vertical Step Navigation In Reactjs Beginners Friendly Tutorial Web
1000×500
Ultimate Guide Creating And Publishing Your First React Component On
Ultimate Guide Creating And Publishing Your First React Component On
1305×662
How To Create React App Authentication With Auth0
How To Create React App Authentication With Auth0
800×200
Installing With Npm V7 Fails For React Native 064 · Issue 7187 · Wix
Installing With Npm V7 Fails For React Native 064 · Issue 7187 · Wix
1025×836
Reactjs Environment Setup Through Npm Youtube
Reactjs Environment Setup Through Npm Youtube
3255×1441
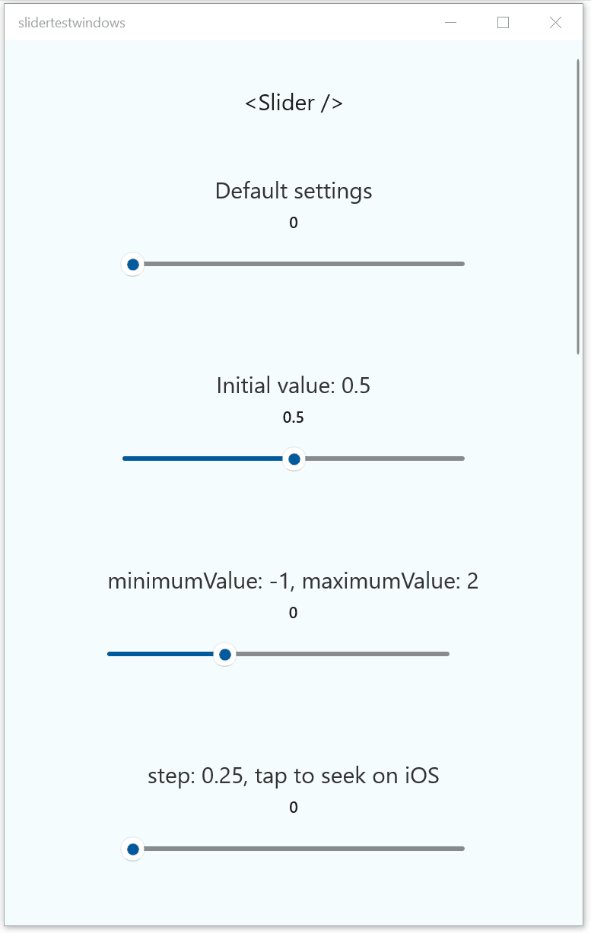
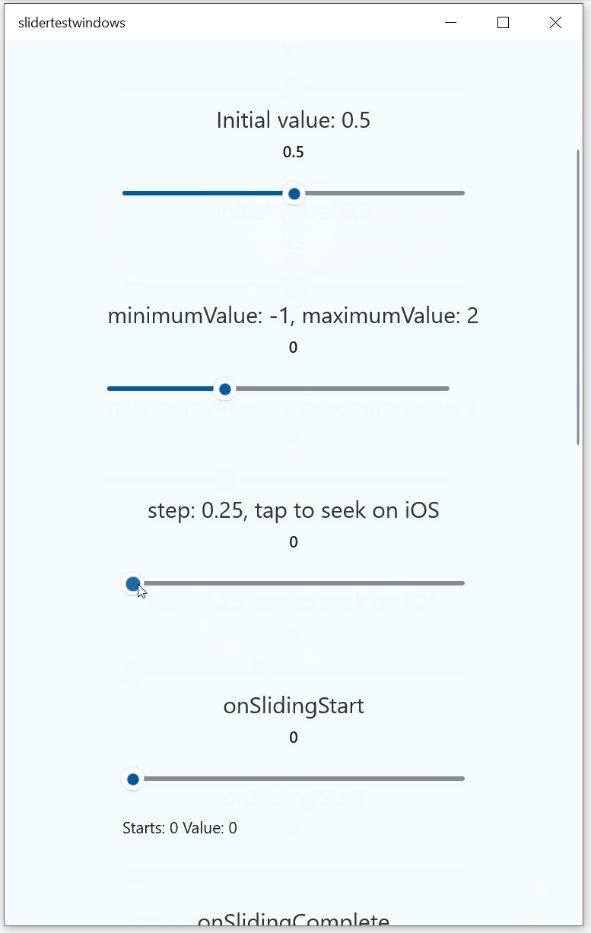
Using React Navigation 30 In React Native Apps Skptricks
Using React Navigation 30 In React Native Apps Skptricks
591×933
React Js Tutorial Node Js And Npm Installation How To Install Node Js
React Js Tutorial Node Js And Npm Installation How To Install Node Js
586×152
A Step By Step Guide To Publishing Your Own React Npm Package By
A Step By Step Guide To Publishing Your Own React Npm Package By
370×660
React Navbar Tutorial Responsive And Dynamic React Component Youtube
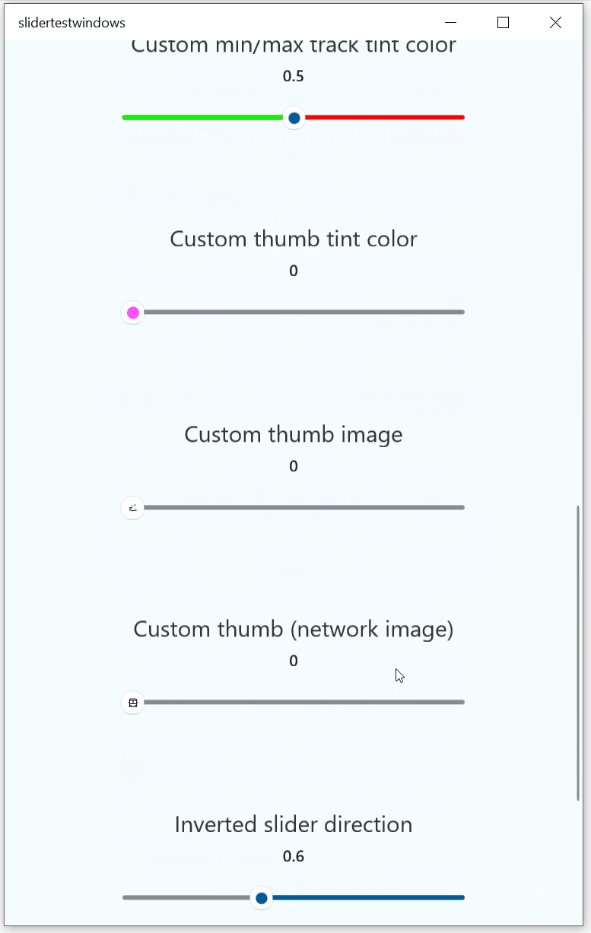
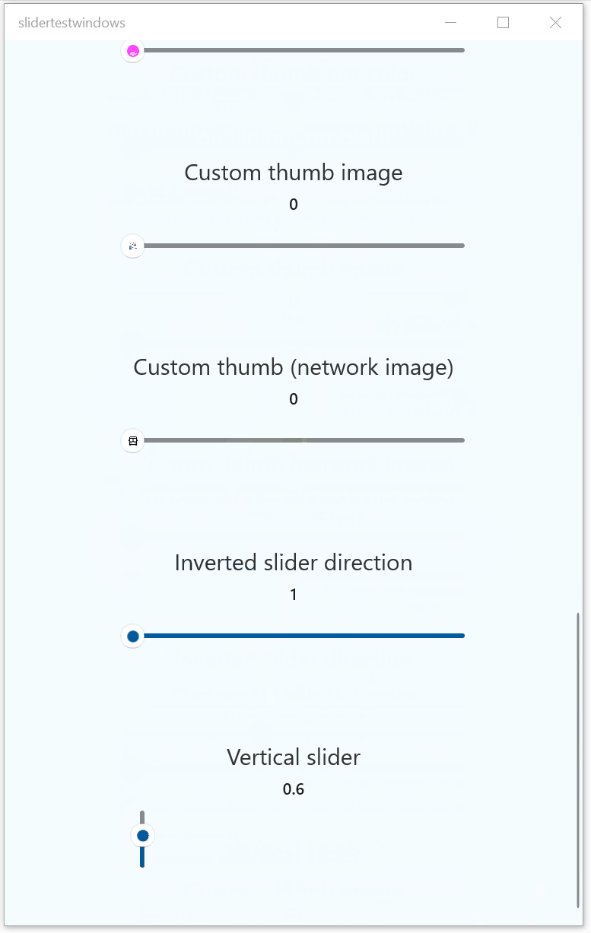
React Navbar Tutorial Responsive And Dynamic React Component Youtube
620×1180
How To Create A Responsive Dynamic Nav Bar Component Using React With
How To Create A Responsive Dynamic Nav Bar Component Using React With
698×428
