Using Source Maps To Debug Sass In Chrome — Sitepoint

Find inspiration for Using Source Maps To Debug Sass In Chrome — Sitepoint with our image finder website, Using Source Maps To Debug Sass In Chrome — Sitepoint is one of the most popular images and photo galleries in Using Source Maps To Debug Sass In Chrome — Sitepoint Gallery, Using Source Maps To Debug Sass In Chrome — Sitepoint Picture are available in collection of high-quality images and discover endless ideas for your living spaces, You will be able to watch high quality photo galleries Using Source Maps To Debug Sass In Chrome — Sitepoint.
aiartphotoz.com is free images/photos finder and fully automatic search engine, No Images files are hosted on our server, All links and images displayed on our site are automatically indexed by our crawlers, We only help to make it easier for visitors to find a free wallpaper, background Photos, Design Collection, Home Decor and Interior Design photos in some search engines. aiartphotoz.com is not responsible for third party website content. If this picture is your intelectual property (copyright infringement) or child pornography / immature images, please send email to aiophotoz[at]gmail.com for abuse. We will follow up your report/abuse within 24 hours.
Related Images of Using Source Maps To Debug Sass In Chrome — Sitepoint
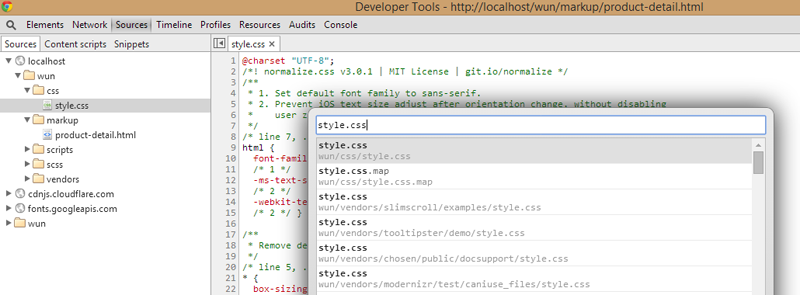
Using Source Maps To Debug Sass In Chrome — Sitepoint
Using Source Maps To Debug Sass In Chrome — Sitepoint
800×328
Using Source Maps To Debug Sass In Chrome — Sitepoint
Using Source Maps To Debug Sass In Chrome — Sitepoint
1352×602
Using Source Maps To Debug Sass In Chrome — Sitepoint
Using Source Maps To Debug Sass In Chrome — Sitepoint
800×495
Using Source Maps To Debug Sass In Chrome — Sitepoint
Using Source Maps To Debug Sass In Chrome — Sitepoint
696×460
Using Source Maps To Debug Sass In Chrome — Sitepoint
Using Source Maps To Debug Sass In Chrome — Sitepoint
800×352
Using Source Maps To Debug Sass In Chrome — Sitepoint
Using Source Maps To Debug Sass In Chrome — Sitepoint
800×295
Debugging In The Browser With Source Maps How To Css To Sass
Debugging In The Browser With Source Maps How To Css To Sass
1280×720
Devtools Tips What Are Source Maps Blog Chrome For Developers
Devtools Tips What Are Source Maps Blog Chrome For Developers
1680×1474
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
850×314
Using Source Map Files To Debug Sass In Chrome Bondt
Using Source Map Files To Debug Sass In Chrome Bondt
940×429
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
840×243
【source Maps】chrome Canaryでscsssassのデバックを試してみました。 Developersio
【source Maps】chrome Canaryでscsssassのデバックを試してみました。 Developersio
640×290
How To Use Source Maps For Better Preprocessor Debugging
How To Use Source Maps For Better Preprocessor Debugging
600×446
Enhance Your Javascript Debugging With Cross Browser Source Maps
Enhance Your Javascript Debugging With Cross Browser Source Maps
800×355
【source Maps】chrome Canaryでscsssassのデバックを試してみました。 Developersio
【source Maps】chrome Canaryでscsssassのデバックを試してみました。 Developersio
938×640
【source Maps】chrome Canaryでscsssassのデバックを試してみました。 Developersio
【source Maps】chrome Canaryでscsssassのデバックを試してみました。 Developersio
640×217
Enhance Your Javascript Debugging With Cross Browser Source Maps
Enhance Your Javascript Debugging With Cross Browser Source Maps
800×355
Christopher Source Maps With Chrome Canary And Rails
Christopher Source Maps With Chrome Canary And Rails
1252×1016
Sass Bites 21 Source Maps And Chrome Workspaces Youtube
Sass Bites 21 Source Maps And Chrome Workspaces Youtube
539×487
Enhance Your Javascript Debugging With Cross Browser Source Maps
Enhance Your Javascript Debugging With Cross Browser Source Maps
1068×521
Improved Webassembly Debugging In Chrome Devtools Blog Chrome For
Improved Webassembly Debugging In Chrome Devtools Blog Chrome For
900×500
Sass Map How To Use Map Functions In Sass With Examples
Sass Map How To Use Map Functions In Sass With Examples
850×238
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
930×264
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
840×243
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
Faster Sass Debugging And Style Iteration With Source Maps Chrome Web
840×243
