【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio

Find inspiration for 【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio with our image finder website, 【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio is one of the most popular images and photo galleries in 【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio Gallery, 【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio Picture are available in collection of high-quality images and discover endless ideas for your living spaces, You will be able to watch high quality photo galleries 【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio.
aiartphotoz.com is free images/photos finder and fully automatic search engine, No Images files are hosted on our server, All links and images displayed on our site are automatically indexed by our crawlers, We only help to make it easier for visitors to find a free wallpaper, background Photos, Design Collection, Home Decor and Interior Design photos in some search engines. aiartphotoz.com is not responsible for third party website content. If this picture is your intelectual property (copyright infringement) or child pornography / immature images, please send email to aiophotoz[at]gmail.com for abuse. We will follow up your report/abuse within 24 hours.
Related Images of 【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio
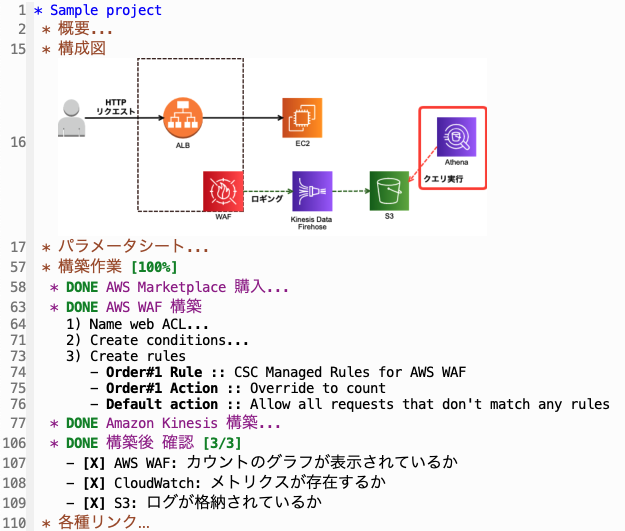
【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio
【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio
625×531
【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio
【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio
501×381
どーでもいい日々 Emacsでのインライン表示iimage Mode、org Display Inline Imagesなど
どーでもいい日々 Emacsでのインライン表示iimage Mode、org Display Inline Imagesなど
739×674
【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio
【org Mode】クリップボードの画像をお手軽にインライン表示する Emacs Developersio
760×382
【windows 10対応】コマンドラインからクリップボードへデータを受け渡しする:tech Tips @it
【windows 10対応】コマンドラインからクリップボードへデータを受け渡しする:tech Tips @it
590×517
Css の表示と変更 Chrome Devtools Chrome For Developers
Css の表示と変更 Chrome Devtools Chrome For Developers
2354×1522
Windows 11 バージョン22h2(表示しているwebページを「webキャプチャ」を使用して画像保存する) Windows入門ガイド
Windows 11 バージョン22h2(表示しているwebページを「webキャプチャ」を使用して画像保存する) Windows入門ガイド
700×499
Docker ビルドチェックの紹介 ベストプラクティスによるdockerfileの最適化 Docker
Docker ビルドチェックの紹介 ベストプラクティスによるdockerfileの最適化 Docker
1999×1759
Javascript をデバッグする Chrome Devtools Chrome For Developers
Javascript をデバッグする Chrome Devtools Chrome For Developers
2168×1500
Windows 81のwindowsフォトビューアーで写真を表示するには Windows 818 できるネット
Windows 81のwindowsフォトビューアーで写真を表示するには Windows 818 できるネット
972×648
インラインとは? ビジネスメールでの正しい返信方法を紹介【例文つき】 ビジネスマナー 電話・メール フレッシャーズ マイナビ 学生の窓口
インラインとは? ビジネスメールでの正しい返信方法を紹介【例文つき】 ビジネスマナー 電話・メール フレッシャーズ マイナビ 学生の窓口
600×369
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう Laro
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう Laro
819×639
Javascript フォームにインラインバリデーションチェックを実装する もりけん塾 Javascript課題25 Mai Life
Javascript フォームにインラインバリデーションチェックを実装する もりけん塾 Javascript課題25 Mai Life
1920×1080
インラインとは? ビジネスメールでの正しい返信方法を紹介【例文つき】 ビジネスマナー 電話・メール フレッシャーズ マイナビ 学生の窓口
インラインとは? ビジネスメールでの正しい返信方法を紹介【例文つき】 ビジネスマナー 電話・メール フレッシャーズ マイナビ 学生の窓口
600×303
Pdfをhtmlで表示する方法!iframeやembedで埋め込みする方法を解説【コピペok】
Pdfをhtmlで表示する方法!iframeやembedで埋め込みする方法を解説【コピペok】
768×562
Windows 11 エクスプローラーの画像を大きく表示する方法【プレビューウィンドウの表示手順】 Tanweb
Windows 11 エクスプローラーの画像を大きく表示する方法【プレビューウィンドウの表示手順】 Tanweb
780×720
ソース パネルの概要 Chrome Devtools Chrome For Developers
ソース パネルの概要 Chrome Devtools Chrome For Developers
1200×800
インライン インライン Japanese English Dictionary Japaneseclassjp
インライン インライン Japanese English Dictionary Japaneseclassjp
2105×639
インラインとは? ビジネスメールでの正しい返信方法を紹介【例文つき】 ビジネスマナー 電話・メール フレッシャーズ マイナビ 学生の窓口
インラインとは? ビジネスメールでの正しい返信方法を紹介【例文つき】 ビジネスマナー 電話・メール フレッシャーズ マイナビ 学生の窓口
800×600
別窓を開かずにその場クリックで拡大画像を表示する4つの方法 ホームページ作成 All About
別窓を開かずにその場クリックで拡大画像を表示する4つの方法 ホームページ作成 All About
730×644
